このサイトは「 賢威」のテンプレート(有料)を使っています。
賢威7.1のテンプレートの使い方を記録します。
賢威テンプレートは、仕様変更、不具合修正などでアップデートされます。
アップデートしたものを適用すると、自分でカスタマイズしたものが消えてしまいます。
子テーマを使うと自分でカスタマイズしたものはそのまま残ります。
なので、子テーマも適用してみます。
※このサイトは複数サイトで運用していますので、少し操作が違うところがあります。
テンプレートをダウンロードする
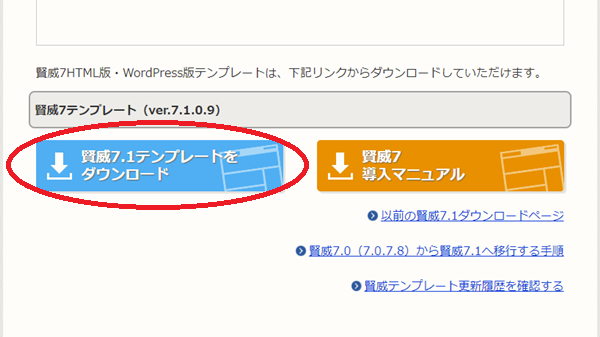
賢威のサポートページ>ダウンロードページ>[テンプレートをダウンロード]をクリックします。
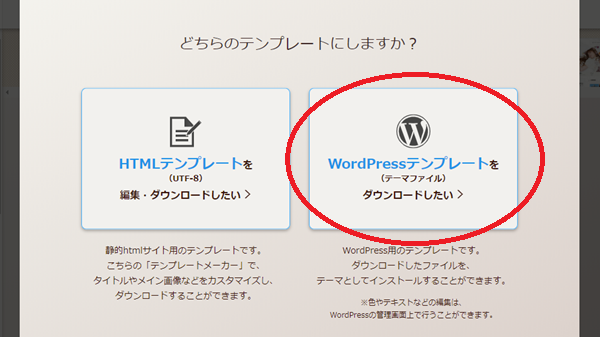
[WordPressテンプレートをダウンロードしたい]をクリックします。
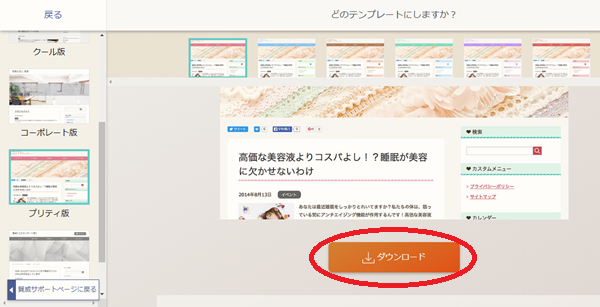
[ダウンロード]をクリックします。
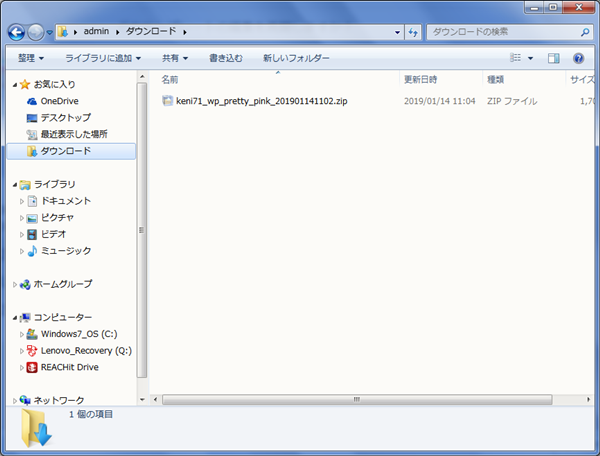
ダウンロードできました。
WordPressで有効化にする
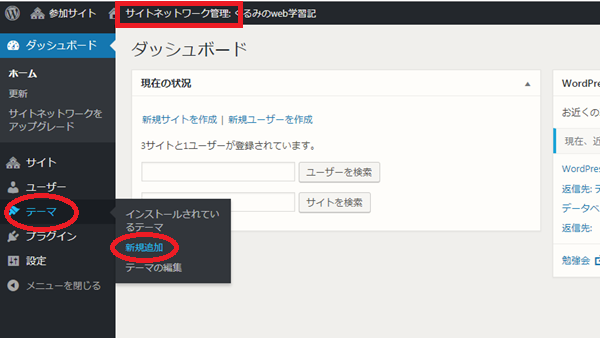
[サイトネットワーク管理]>[テーマ]>[新規追加]の順にクリックします。
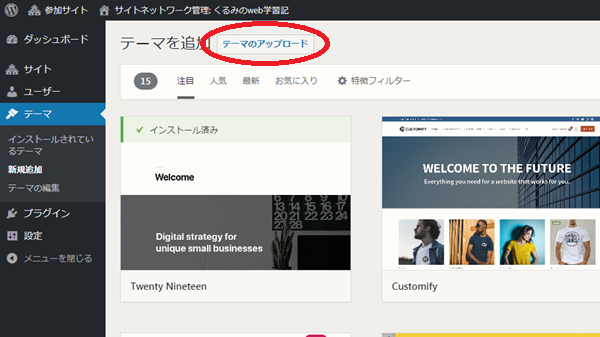
[テーマのアップロード]をクリックします。
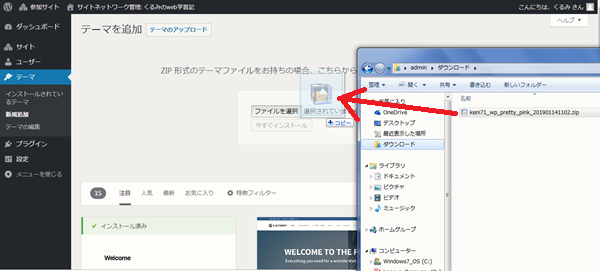
先ほどダウンロードしたファイルをドラッグします。
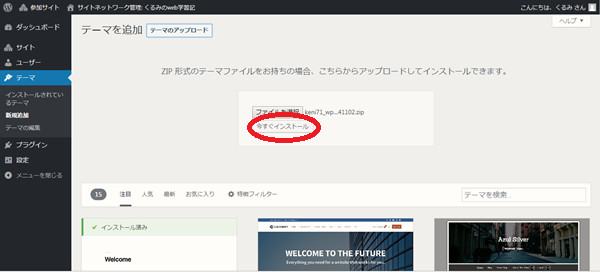
[今すぐインストール]をクリックします。
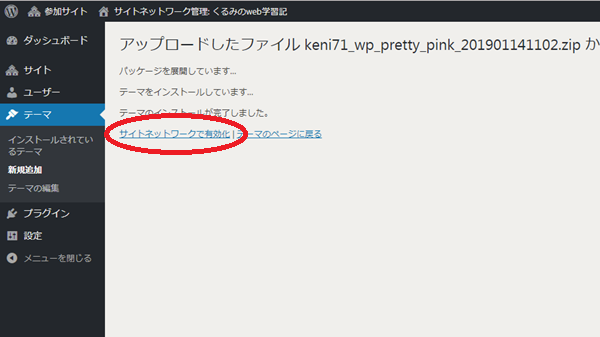
[サイトネットワークで有効化]をクリックします。
有効化になりました。
子テーマをダウンロードする
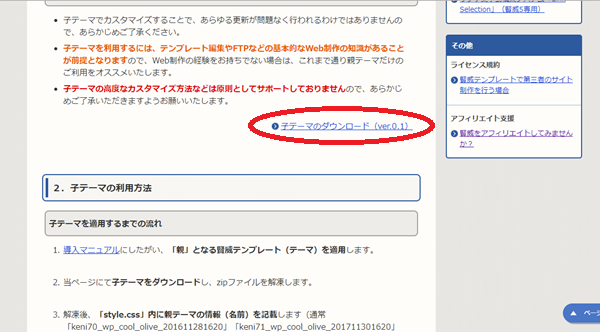
賢威のサポートページの子ページにいきます。
スクロールすると、ダウンロードのリンクがあるのでクリックします。
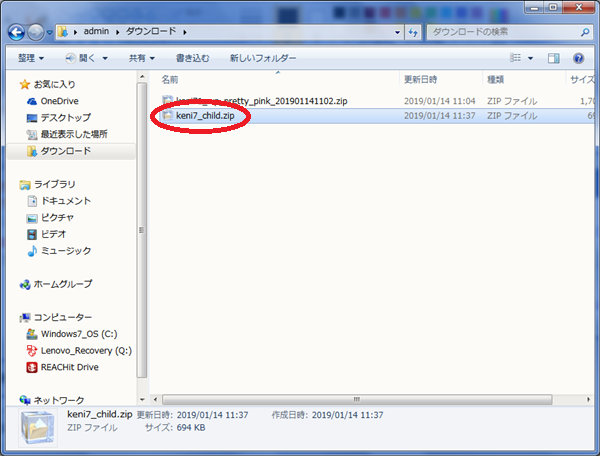
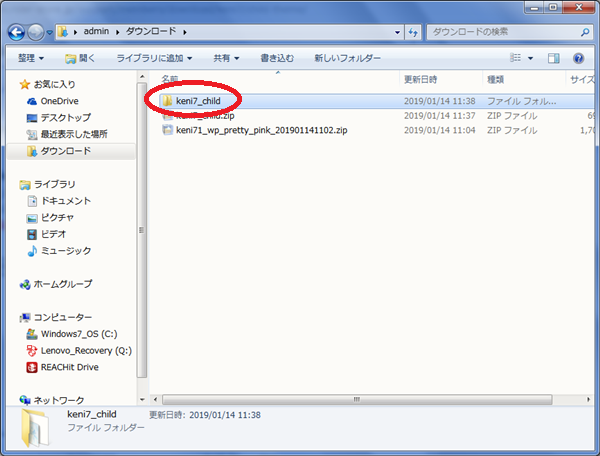
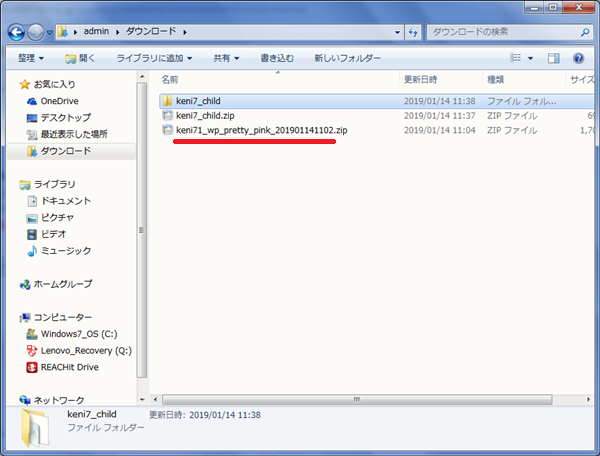
ダウンロードしたファイルを解凍します。
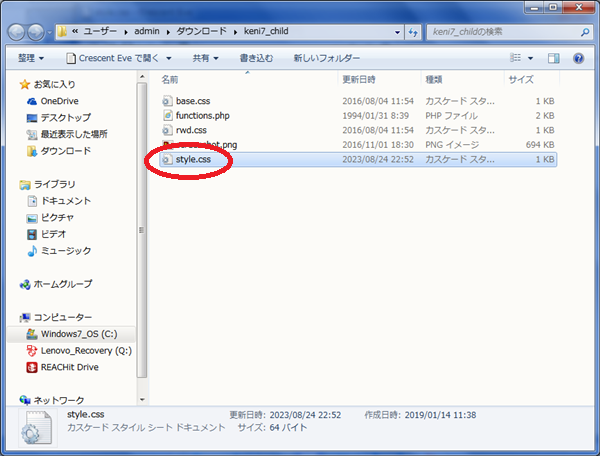
解凍したフォルダを開きます。
「style.css」をUTF8が使えるテキストエディタで開きます。
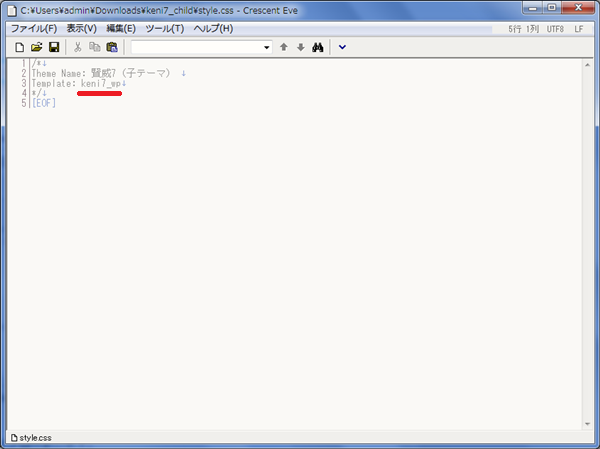
Crescent Eveというテキストエディタで開きました。
3行目の「Template:」の後ろの「keni7_wp」を自分が使うテンプレートの名前に書き換えます。
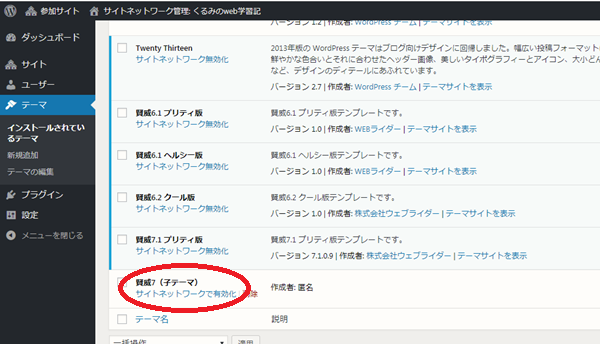
先ほど有効化したテンプレートの名前を確認します。
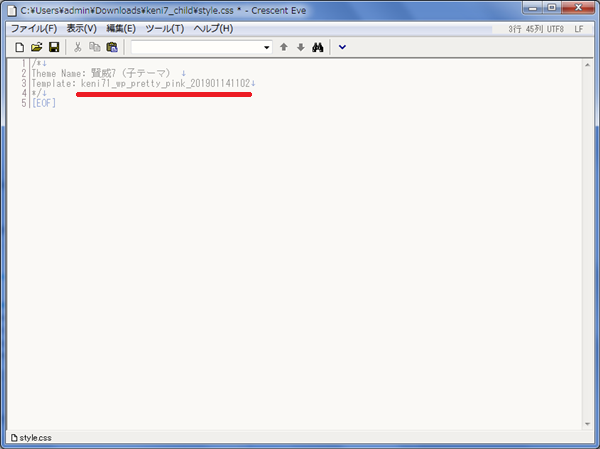
テンプレートの名前を書き換えました。
上書き保存して閉じます。
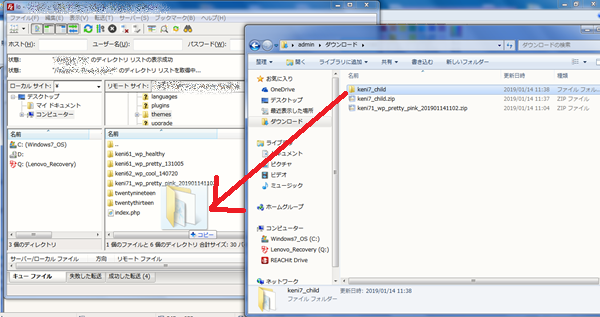
FTPで子テーマのフォルダ毎、サーバーのテーマフォルダへアップロードします。
WordPressで子テーマを有効化にする
[サイトネットワーク管理]>[テーマ]>子テーマの[サイトネットワークで有効化]をクリックします。
有効化になりました。
使いたいサイトで有効化にする
このテンプレートを使いたいサイトに移動します。
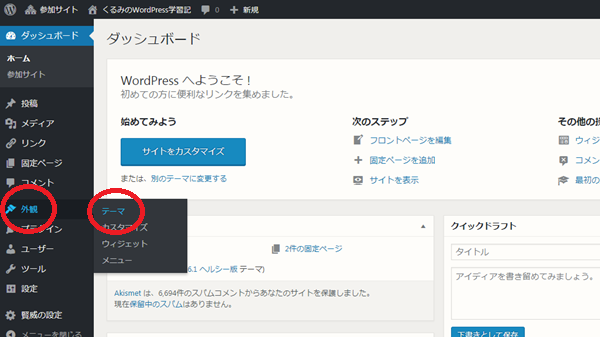
[外観]>[テーマ]の順にクリックします。
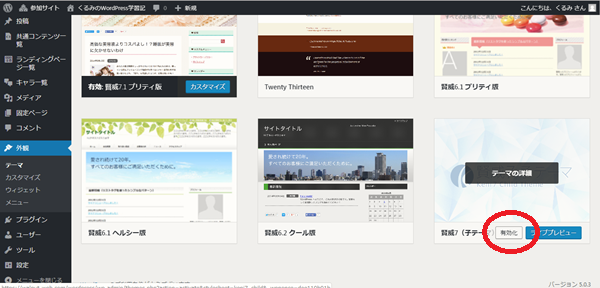
子テーマの[有効化]をクリックします。
これでテンプレートが適用されました。
適用前がこちら↓
適用後がこちら↓